僚人家园
标题: 拉丁坎兰字,新僚文? [打印本页]
作者: kiegn 时间: 2009-2-11 18:36
标题: 拉丁坎兰字,新僚文?
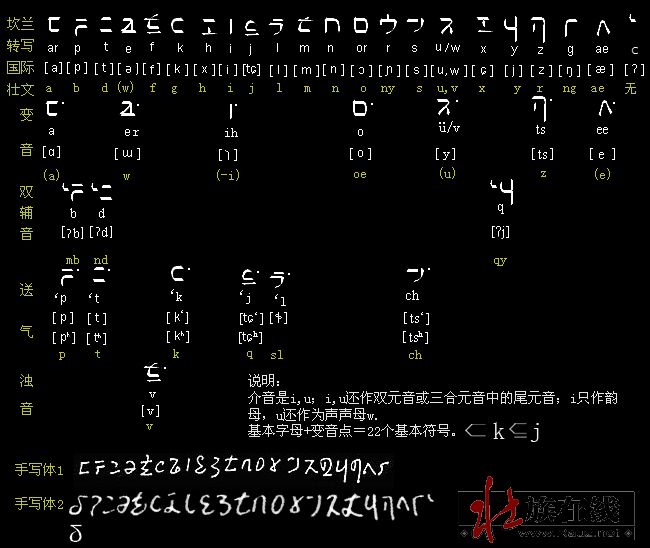
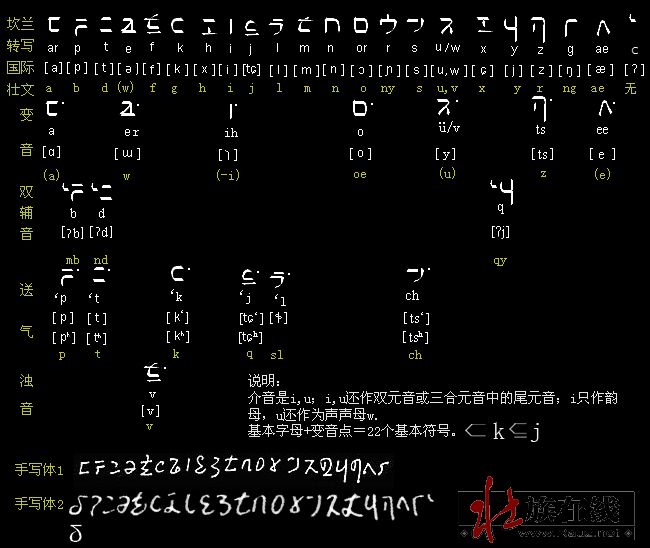
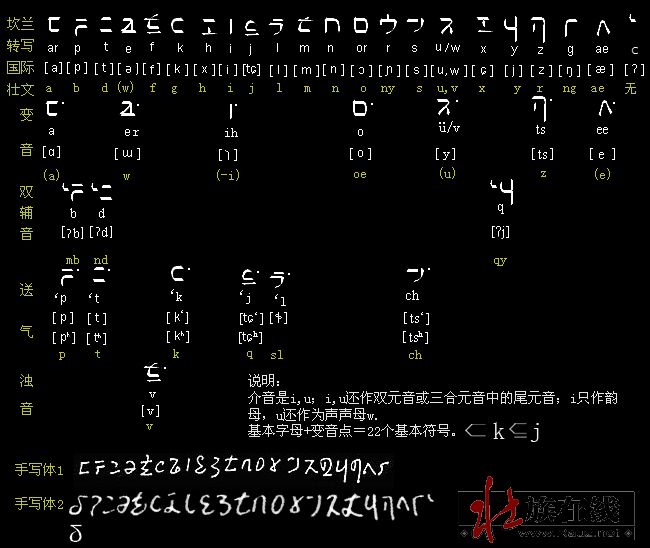
我从04年7月开始,断断续续做到现在,终于感到无以为继了.既找不到更好的修改方法,虽然有缺陷,就是介音的处理,精力也不再放太多在上面了,要谋生呀,总之,我想就先做到这里吧.虽然是针对我家乡话,但我觉得僚语不外这些音素,有兴趣的比侬可以看看.标调和汉拼差不多,只比汉拼多两个调.我估计临近贵州的几个广西县学这个有优势,起码词汇有些相近.还有sl(即是'l/lh这个声母)的音,希望看了的比侬补充几个例子.解压后是一个doc文档和一个网页形式的文字编辑器.
[attach]36761[/attach]


[此贴子已经被作者于2009-2-13 4:21:59编辑过]
作者: 芭达 时间: 2009-2-11 19:03
新僚文百花齐放?
作者: 桂西布依 时间: 2009-2-11 21:28
这不是坏事啊
作者: fnhuwl 时间: 2009-2-12 17:02
我倒是很喜欢这个
作者: 想家的人 时间: 2009-2-12 18:26
路过...
作者: 奶昔哥哥 时间: 2009-2-13 13:32
学好拉丁字母吧,比这个方便,自创的这种东西我不知道把它作为壮文的依据在哪里,反映民族书写历史吗?没有!体现壮族特色吗?没有!容易学吗?不见得!还是学好拉丁吧,或者学习方块壮字。
作者: 芒果树下 时间: 2009-2-13 13:53
期待阿拉伯版本僚文出炉!
作者: kiegn 时间: 2009-2-13 14:28
一音一符,简单,有异域风采,如果你会国际音标,那会了解的。我不是不会标准文,创造文字几乎是大多数人都会有的冲动,如果要说它和民族有点关系的话,就是我是根据民族的语言特点来做的,灵感来自我想象中的衣服花边,但其实是电视上常见的那一条“已已已已已已已已已”符号。如何体现民族的书写历史?这必要吗?越南的拉丁版本呢?各国更换书写系统呢?我不是说我的坎兰字多好,但如果有更好的超脱了以前文字的某种文字,一定要对以前的文字有继承吗?如果说坎兰字有继承,那就是我把自己对各种文字的观点融入进来了,不说它是最好的,只说还行吧,这也是我取第二个名字叫“自扩散”的原因(第一个名字就是布依语中“衣服花边”的汉名“坎兰”,取彩色化生活的意思),希望有认同的比侬来发展它。我也收尾了,就当我曾经做过这件事吧,放上来让大家了解而已,我不大可能再投入更多精力了,只当私人文字也不错哈,:)
阿拉伯文版本的,找国际音标和阿拉伯字母对照吧,然后根据自已对壮语体系的了解,拼写出来就可以了,我倒是很喜欢希伯来文,看起来比坎兰文还好看些。从字形上看,二者也有点形似,当坎兰文不标调的话。
作者: fnhuwl 时间: 2009-2-14 12:03
没说不要拉丁壮文啊 ?
作者: 李子 时间: 2009-3-20 10:26
坎兰?何解?
作者: fnhuwl 时间: 2009-4-5 02:59
坎兰? = gwnz ranz
作者: kiegn 时间: 2009-4-19 20:37
以下是引用fnhuwl在2009-4-5 2:59:56的发言:
坎兰? = gwnz ranz
不是。是lan gan阑干(衣服花边,其花纹仿似文字);再加取汉字义:蓝色的“坎”(八卦中的坎符),用我们的语法组成“坎兰”,而靛蓝色是我族长期使用且最常见的衣服色彩。因此,坎兰,即含有上述含义。衣服图片可以到下列地址去看。种类比较多啦:我的收集:http://www.buxqyaix.com/bbs/viewthread.php?tid=10951&extra=page%3D1
09年望漠三月三(这个比较丰富)http://www.buxqyaix.com/bbs/viewthread.php?tid=10978&extra=page%3D1
或我的空间(精选此次三月三的图片,有文字说明):http://www.facekoo.com/modules/photoalbum.php?act=showAlbum&albumId=2&uid=FTSSvqXZYSA_45
[此贴子已经被作者于2009-4-20 13:31:20编辑过]
作者: 布傣 时间: 2009-7-26 22:24
这样搞,日本人会还会有意见?
作者: 河池红水河 时间: 2009-7-27 19:34
为啥我下载不了啊
作者: kiegn 时间: 2009-9-27 19:24
那个下不了也没什么,我重新开发了一个网页输入框,在输入上更合理了。
如果下载到本地,运行时需要允许阻止的内容…
如果直接在线打开,即可使用。
修改版本功能相对强大,但代码没有优化。
在线编辑框还没有做出来。
不要在文本框内按[Esc]键,会清空所有输入。还没设置该键为无效。
krm2ipa.htm
代码如下:
<html>
<head>
<title>坎兰字转写</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<SCRIPT language="javascript">
function py2ipa(s){
seq=s.split("\n");
var toneNumLetter=new Array(
'a1','a2','a3','a4','a5','a6',
'o1','o2','o3','o4','o5','o6',
'e1','e2','e3','e4','e5','e6',
'i1','i2','i3','i4','i5','i6',
'u1','u2','u3','u4','u5','u6',
'A1','A2','A3','A4','A5','A6',
'O1','O2','O3','O4','O5','O6',
'E1','E2','E3','E4','E5','E6',
'I1','I2','I3','I4','I5','I6',
'U1','U2','U3','U4','U5','U6'
);
var toneMarkLetter=new Array(
'ā','á','ǎ','ä','â','à',
'ō','ó','ǒ','ö','ô','ò',
'ē','é','ě','ë','ê','è',
'ī','í','ǐ','ï','î','ì',
'ū','ú','ǔ','ü','û','ù',
'Ā','Á','Ă','Ä','Â','À',
'Ō','Ó','Ŏ','Ö','Ô','Ò',
'Ē','É','Ĕ','Ë','Ê','È',
'Ī','Í','Ĭ','Ï','Î','Ì',
'Ū','Ú','Ŭ','Ü','Û','Ù'
);
var letters=new Array('a','e','i','o','u','A','E','I','O','U');
//因难于定位第一元音,正则时不再匹配声母,而从元音开始匹配。
for(i in seq)if(seq.charAt(0)!='#')seq=seq.replace(/[aeiouAEIOU]{1,4}(b|p|d|t|g|k|m|n|gn|ng|r|rm|rn|y|w|h|B|P|D|T|G|K|M|N|GN|NG|R|RM|RN|Y|W|H){0,1}[1-6]/g,function(py){
//寻找要标调的元音字母,并标调...[bcdfghjklmnpqrstvwxyz]*[aeiou]{1,3}
var tone=py.slice(-1);
py=py.slice(0,-1);
for(i in letters)if(py.indexOf(letters)==0){mark=letters;break;}//寻找第一元音
for(i in toneNumLetter)if(toneNumLetter==mark+tone){return py.replace(mark,toneMarkLetter);}
return py+tone;
});
return seq.join('\n');
}
function refresh_output(){
document.getElementById("out").value=py2ipa(document.getElementById("seq").value);
}
/*//尚未实现光标定位,且输入框变动会导致结果框只得到输入框的转换结果,故不允许直接编辑
function out_output(){
document.getElementById("out").value=py2ipa(document.getElementById("out").value);
}
*/
function CopyAll(T){//复制结果框内全部内容
T.focus(); //使文本框得到焦点
T.select(); //把文本框中的内容全选
if (document.all){
therange=T.createTextRange();
therange.execCommand("Copy"); //复制
}
}
</SCRIPT>
<style type="text/css">
textarea{
font-size: 15px;
font-weight:normal;
color: #000000;
background-color: #E4F4FD;
font-family

ucida Sans Unicode,Arial,华文彩云;>
}
</style>
</head>
<body onLoad="convert.seq.focus()"><!--表单名.对象名.焦点()使在刷新时仍可获得焦点-->
<form id="convert" name="convert" method="POST" target="in" onFocus="seq.focus">
<p>请输入字母+数字(1-6):
<input type="button" id="test" onclick="seq.value='不知从谁起,众人成烦悲就需要然后也爱自个说“哈素”。\r\n Mi4 zee6 au1 fang3la4 tau1,jogn5wern4 pan4 rab5 beng2 xi4 cau2 day3 qia6 ya4 gai6 kar3 nau4 “har2su2”.\r\n建议省略第4调符:\r\n Mi zee6 au1 fang3la tau1,jogn5wern pan rab5 beng2 xi cau2 day3 qia6 ya gai6 kar3 nau “har2su2”.';refresh_output();" value="示例" />
<INPUT TYPE="BUTTON" VALUE="复制转换结果" onclick="CopyAll(out)" ><br>
<center>
<textarea id="seq" name="seq" rows=6 cols=130 onKeyup="refresh_output()" onFocus="seq.focus"></textarea><br>
<textarea id="out" name="out" rows=28 cols=130 onFocus="seq.focus" readonly="readonly"></textarea><br>
</center>
</form>
</body>
</html>
| 欢迎光临 僚人家园 (http://bbs.rauz.net.cn/) |
Powered by Discuz! X2.5 |




 ucida Sans Unicode,Arial,华文彩云;>
ucida Sans Unicode,Arial,华文彩云;>